Vous souhaitez ajouter des icônes d’image de navigation à vos menus WordPress? En réalité, ces petits graphiques sont utiles aux visiteurs et confèrent à votre site un léger attrait visuel pour beaucoup. Les icônes sont souvent universelles et facilitent l’identification de certaines fonctions ou fonctionnalités.
En réalité, il est évident que les logos et les icônes sont plus reconnaissables que le texte réel.
Dans ce tutoriel, on va vous montrer comment ajouter des icônes de menu personnalisées dans WordPress.
Utilisation du plugin Menu Image
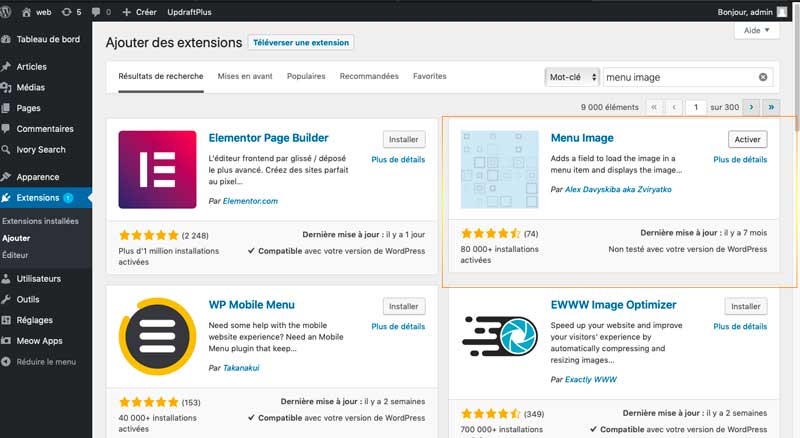
L’un des meilleurs plugins d’icônes de menu pour WordPress est «Image du menu». Cet outil ajoute simplement une nouvelle fonctionnalité aux éléments de menu vous permettant d’utiliser un graphique à côté d’un texte.
Installez et activez le plug-in “Menu Image”. Vous pouvez le trouver en ajoutant facilement le mot-clé « image du menu » dans le champ de texte de WordPress.
[appbox wordpress menu-image/]

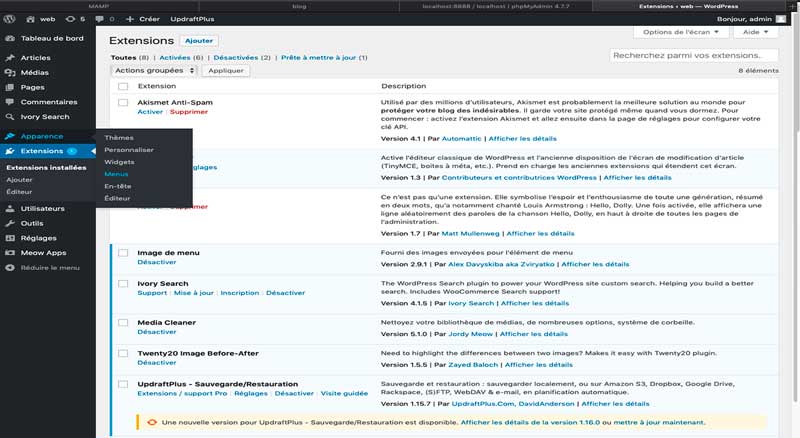
Allez à Apparence et cliquez sur « Menus ».

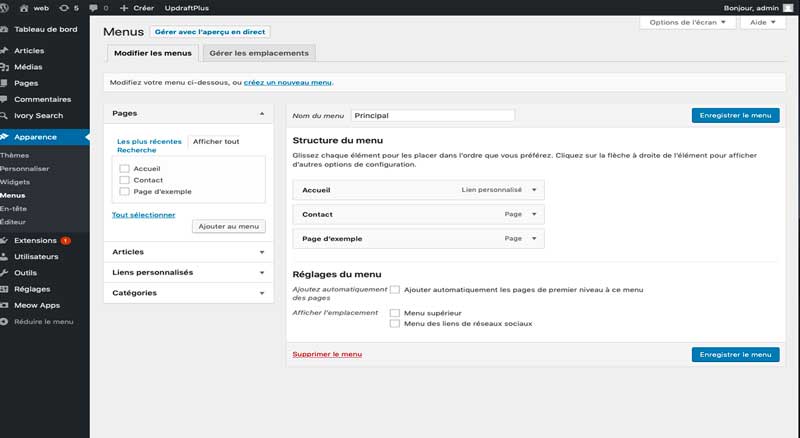
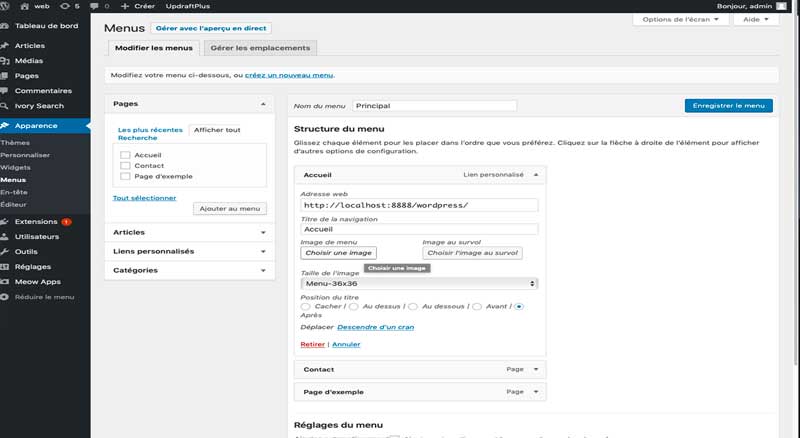
Cliquez pour développer l’un des éléments de la structure de votre menu. Dans ce cas, on ouvre l’élément de menu «Accueil».

Dans chaque élément du menu, vous trouverez un button pour l’image du menu, l’image au survol vol, la taille de l’image et la position du titre.

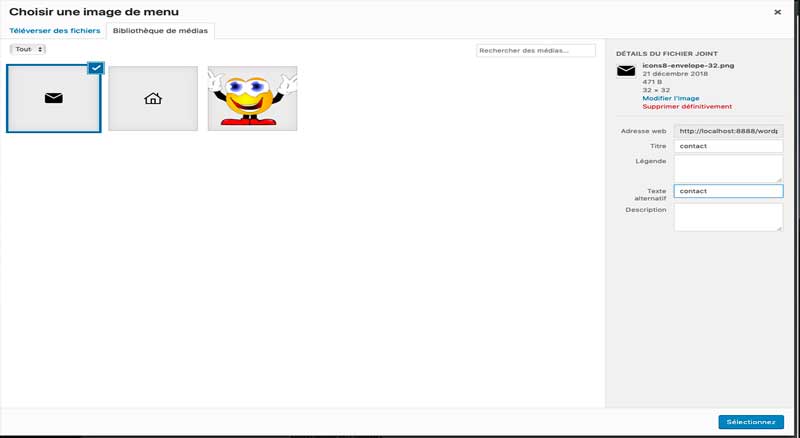
Une fois on sélectionne le button choisir une image, vous pouvez utiliser n’importe quelle image que vous avez déjà stockée sur votre site Web.
Vous pouvez télécharger de nouvelles images sur WordPress pour les éléments de menu si vous le souhaitez.
Choisissez votre image et cliquez sur le bouton « Sélectionner ».

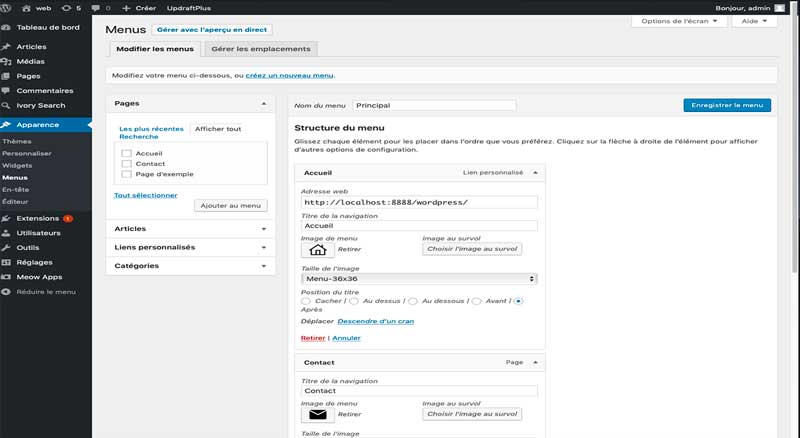
Après avoir modifié vos paramètres, cliquez sur le bouton «Enregistrer le menu» en haut à droite.

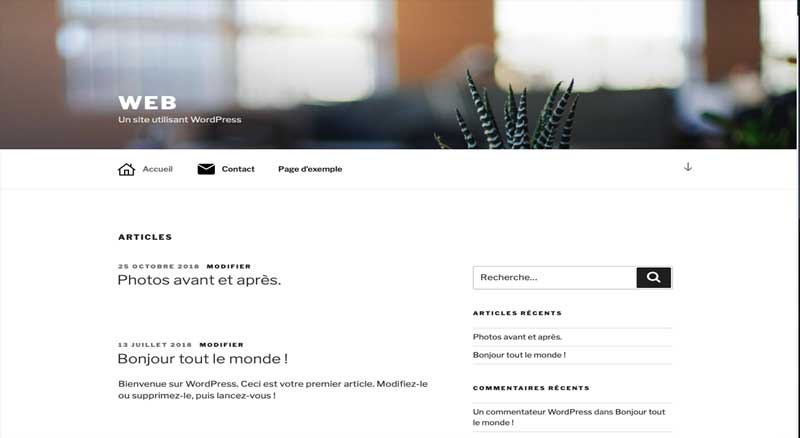
Consultez votre site Web pour voir à quoi ressemble l’icône. Vous voudrez peut-être ajuster la taille ou l’emplacement pour le rendre meilleur.