Vous souhaitez ajouter rapidement du code aux balises d’en-tête ou de pied de page de votre site WordPress, sans vous occuper de vos fichiers de thème? Vous avez besoin d’un plugin simple qui insérera votre code pour vous.
Insert Headers and Footers est un plugin gratuit qui vous permet d’ajouter du code d’insertion dans votre en-tête et votre pied de page sur l’ensemble de votre site Web. Le code peut être facilement ajouté et modifié directement à partir de votre tableau de bord WordPress.
Sans un plugin comme Insert Headers and Footers, vous auriez à modifier manuellement vos fichiers de thème header.php et footer.php si vous souhaitez ajouter du code.
L’utilisation du plugin présente de nombreux avantages :
- Plus rapide: pas besoin de trouver le bon fichier de thème et de passer du temps à parcourir le code pour savoir où ajouter le vôtre.
- Éviter les erreurs: il est facile de supprimer la mauvaise chose ou de placer le code au mauvais endroit lors de la modification de fichiers de thème, mais un plugin peut empêcher cela.
- Conserve vos modifications: lors de la mise à jour de votre thème, vous perdrez toutes les modifications apportées aux fichiers. En gardant votre code séparé dans un plugin, cela évitera cela.
- Reste organisé: vous pouvez voir en un coup d’œil dans votre tableau de bord WordPress le code et les scripts que vous avez ajoutés à votre en-tête et à votre pied de page.
Comment insérer du code dans l’en-tête ou le pied de page WordPress
Commencez par installer et activer le plug-in insert headers and footers
Accéder aux Paramètres
Insérer les en-têtes et les pieds de page -> ajoutez votre code
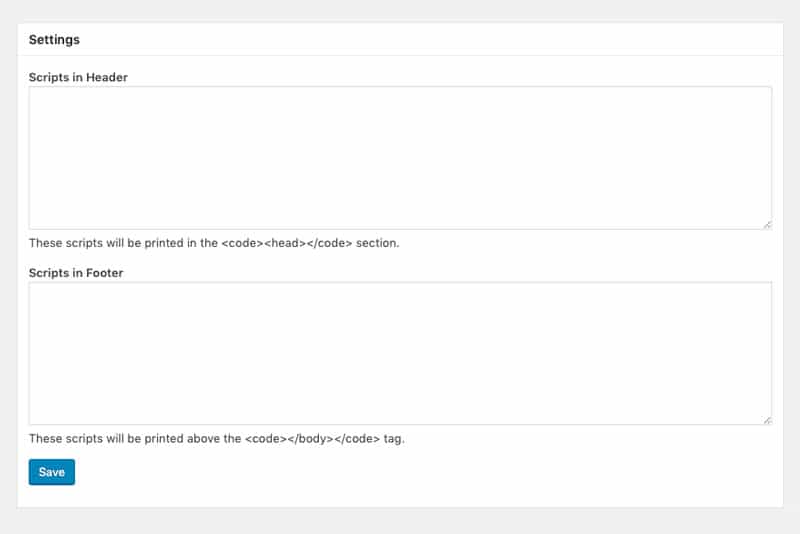
Tout code que vous souhaitez voir apparaître dans l’en-tête de votre site, dans la balise <head>, collez-le dans le premier champ, Scripts in Header.
Tout code que vous souhaitez insérer au bas de chaque page, juste avant la balise de fermeture </ body>, insérez dans le deuxième champ, Scripts in Footer.
Lorsque vous avez terminé, cliquez sur Enregistrer.
C’est tout!