Ce guide vous aidera à améliorer votre site sur google PageSpeed Insights. Veuillez suivre les étapes ci-dessous:
Table of Contents
1. Optimiser les images
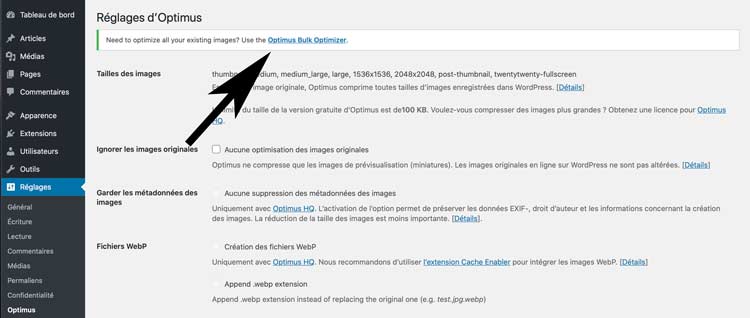
Pour toutes les images affichées comme la vignette des articles, vous pouvez l’optimiser en utilisant le plugin Optimus – WordPress Image Optimizer – ce plugin réduit automatiquement la taille du fichier des fichiers multimédias téléchargés. Selon l’image et le format, des réductions de taille allant jusqu’à 70% sont possibles.
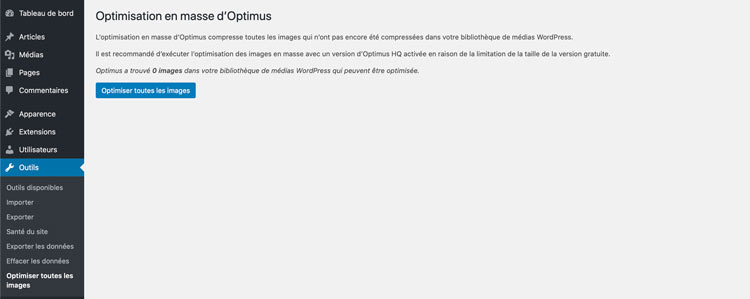
Après avoir installé ce plugin, allez dans Outils -> Optimiser toutes les images et cliquez sur le bouton « Optimiser toutes les images »


2 . W3 Total Cache
W3 Total Cache est un plugin puissant pour accélérer le chargement de votre site. Il peut également permettre à votre site d’avoir une meilleure visibilité sur la vitesse des pages Google.
- Connectez-vous au tableau de bord en tant qu’administrateur.
- Cliquez sur les plugins | Ajouter un nouveau bouton.
- Recherchez W3 Total Cache dans le champ recherche plugins.
- Une fois le plugins répertorié, cliquez sur le bouton Installer maintenant.
- Cliquez sur le bouton Activer pour activer le plugin.
Suivez les étapes suivantes pour activer la mise en cache afin d’accélérer le site Web, à l’aide du plugin W3 Total Cache:
- Connectez-vous au tableau de bord en tant qu’administrateur.
- Cliquez sur le sous-menu Paramètres généraux sous le menu Performances de la section de gauche.
- Cochez la case Activer pour le paramètre de cache de page.
- Cliquez sur le bouton Enregistrer les paramètres et purger les caches.
- Cochez la case Activer pour le paramètre Cache de base de données.
- Cliquez sur le bouton Enregistrer les paramètres et purger les caches
Désormais, les pages seront chargées à partir du cache et le contenu tel que les publications, les pages et les flux sera chargé à partir des résultats de la base de données mise en cache.
3. Utiliser le plugin Autoptimize pour minimiser Javascript et CSS
Autoptimize est une extension WordPress . En plus de l’optimisation HTML, CSS et JavaScript, Autoptimize comprend également des fonctions d’optimisation ciblées sur d’autres aspects des sites WordPress modernes.
Tout d’abord, vous souhaitez installer et activer le plugin Autoptimize à partir de votre tableau de bord d’administration WordPress.
Optimiser le code JavaScript
Lorsque l’option « Optimize JavaScript Code » est activée, Autoptimize va minifier vos fichiers JavaScript.
Optimize CSS Code
Lorsque l’option « Optimiser le code CSS » est activée, Autoptimize va minifier vos fichiers CSS.
Options HTML
Lorsque l’option d’activer la fo« Optimiser le code HTML » est activée. Autoptimize va réduire la taille des pages en supprimant les espaces inutiles dans votre code HTML.
Remarque importante:
– Si vous avez changé quelque chose et que vous voyez que le front-end ne se met pas à jour , vous devez clairement tous les caches (effacer tous les caches de W3 Total Cache & Autoptimize)
– La vitesse de votre site dépend également de l’hébergement que vous utilisez . Si vous utilisez un mauvais hébergement, bien sûr, votre site peut ne pas se charger rapidement.