L’ un des aspects les plus importants de la création d’un site Web WordPress est l’optimisation. Cependant, une véritable optimisation de site Web WordPress est exclue du processus pour une raison ou une autre.
Peut-être que le concepteur de site Web ne comprend tout simplement pas l’optimisation WordPress, ou peut-être pense-t-il que cela n’a pas d’importance. Quelle que soit la raison, l’optimisation du site Web WordPress est un must.
Table of Contents
Qu’est-ce qu’une optimisation de site Web WordPress?
Lorsque je parle d’optimisation WordPress, je parle d’un certain nombre de choses qui sont liées pour améliorer le fonctionnement d’un site Web.
Autoptimize est une extension d’optimisation et ne fait pas de mise en cache de pages HTML. Cela signifie qu’elle est compatible avec tous les hébergeurs web, même ceux qui ont des configurations de mise en cache de pages personnalisées
Certaines choses que vous souhaitez optimiser sur n’importe quel site incluent:
- Scripts et styles d’agrégation
- Injecter CSS dans l’en-tête de page
- CSS en ligne
- Déplacer et reporter les scripts vers le pied de page
- Réduire le HTML
- Optimiser les images
- Images de chargement différé
- Optimiser les polices Google
- JavaScript non agrégé asynchrone
Optimiser le site Web WordPress
Le plugin Autoptimize est un plugin d’optimisation de site Web WordPress tout-en-un. C’est un moyen fantastique d’optimiser votre site.
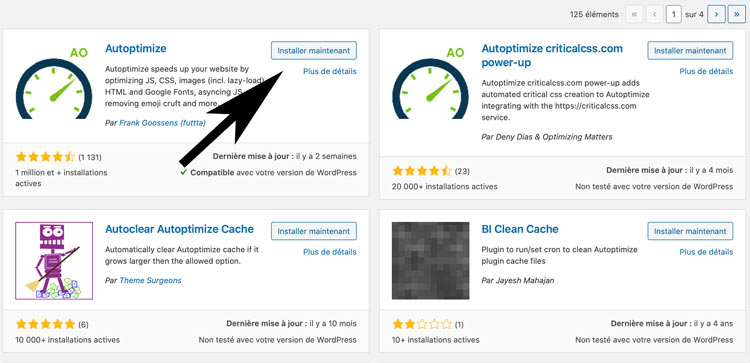
Tout d’abord, vous souhaitez installer et activer le plugin Autoptimize à partir de votre tableau de bord d’administration WordPress.
Optimiser automatiquement la configuration du plug-in
La page de configuration fournit de nombreuses options pour le plugin, la façon dont vous le remplissez et ce que vous décidez de faire dépendra de ce que vous voulez. Il n’y a pas vraiment de mauvaise façon de remplir les paramètres. Tout dépend de la façon dont vous voulez que WordPress fonctionne.
N’hésitez pas à jouer avec les paramètres jusqu’à ce que vous les obteniez exactement comme vous le souhaitez.
Lorsque vous arrivez sur la page des paramètres principaux, vous verrez quatre onglets:
- JS, CSS, & HTML
- Images
- Critical CSS
- Extra
- Plus d’optimisations
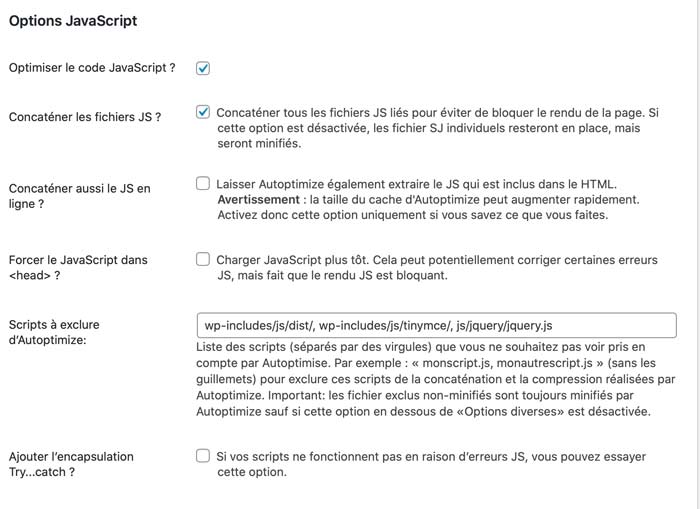
Options JavaScript
Pour vous faciliter la tâche, nous avons compilé les meilleurs réglages pour Autoptimize afin d’améliorer les performances de votre site. Lorsque l’option « Optimize JavaScript Code » est activée, Autoptimize va minifier vos fichiers JavaScript.
Fichiers JS agrégés
L’option « Aggregate JS-Files » d’Autoptimize combinera tous vos fichiers JavaScript en un seul fichier. Dans le passé, la combinaison des fichiers JS et CSS était une étape clé de l’optimisation de WordPress.
Agréger aussi les JS inline
L’option « Also aggregate inline JS » extrait le JS en ligne dans votre HTML, et le combine avec le fichier JS optimisé d’Autoptimize.
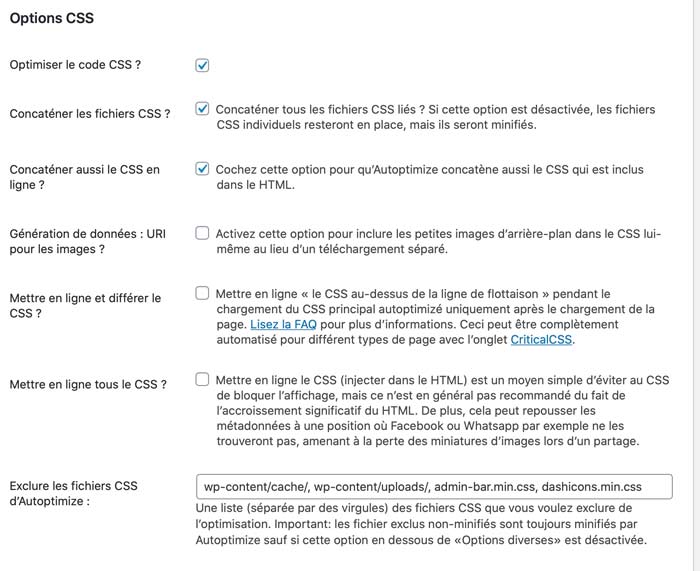
Options CSS
Lorsque l’option « Optimiser le code CSS » est activée, Autoptimize va minifier vos fichiers CSS.
vous pouvez remplir cette zone comme bon vous semble. Quelques points à retenir lorsque vous remplissez les options CSS :
- Toutes les options ne conviennent pas aux sites plus grands. Pour les petits sites, oui. Pour les sites plus volumineux avec beaucoup de trafic, il est probablement judicieux de ne pas activer les options « CSS en ligne ».
- Vous ne devriez probablement pas activer l’option « Générer des données: URI pour les images ». Cela peut en fait entraîner une diminution du nombre de demandes lorsque votre site Web est en cours de chargement, mais forcera les images à être diffusées via votre serveur d’hébergement au lieu d’un CDN.
L’optimisation HTML d’Autoptimize peut aider à réduire la taille de vos pages en supprimant les espaces.
Lorsque l’option la fonction « Optimiser le code HTML » car elle permet de réduire la taille des pages en supprimant les espaces inutiles dans votre code HTML
Options CDN
Vous devez ajouter l’URL du CDN pour l’optimisation automatique. Si vous utilisez un service proxy avec des capacités CDN comme Cloudflare, vous ne devez rien configurer dans les options CDN d’Autoptimize.
Informations du cache
Les « informations de cache » d’Autoptimize affichent des informations importantes comme l’emplacement et les autorisations du dossier de cache, ainsi que la taille totale des styles et des scripts mis en cache. Si vous voyez « Non » à côté de « Droits d’écriture ? », vous devrez travailler avec votre hébergeur pour corriger les permissions du dossier.
Options HTML et CDN
Faites défiler un peu plus et vous verrez deux autres zones d’options pour le plugin: les options HTML et CDN. Ces deux cases sont assez explicites.
Pour la zone HTML, vous pouvez choisir de l’activer et d’optimiser le code HTML ou de la désactiver. L’option CDN vous permet de saisir votre URL racine CDN pour activer CDN pour les fichiers optimisés automatiquement. Si vous choisissez de le faire, continuez et remplissez cette URL.