Nous obtenons une erreur 404 – page non trouvée chaque fois que le serveur est incapable de fournir le contenu pour une URL demandée. Cela peut être dû à une panne du serveur, à une URL mal saisie ou au fait que le contenu a été supprimé du site. WordPress fournit une page 404 intégrée avec un message très simple appelé Rien de trouvé, ainsi qu’un formulaire de recherche sur le site.
De nombreux sites Web utilisent des pages 404 personnalisées et bien conçues pour attirer plus de visiteurs en convertissant l’erreur en quelque chose d’utile. Dans cet article, nous allons créer une page 404 personnalisée avec un contenu personnalisé pour notre thème.
Se préparer
Vous devriez avoir le thème Twenty Twenty Child activé sur votre site. Ouvrez l’éditeur de code et assurez-vous d’avoir accès aux fichiers de thème dans votre installation WordPress locale ou externe.
Suivez ces étapes pour créer un modèle 404 personnalisé pour le thème enfant:
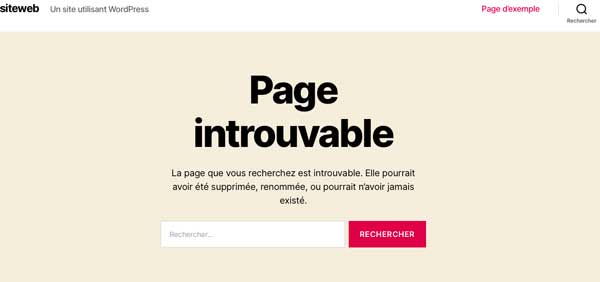
Ouvrez le navigateur et saisissez une URL inexistante pour votre site. Si votre site est www.votresite.com, vous pouvez saisir une valeur aléatoire telle que www.votresite.com/jdusi pour voir la page 404 illustrée dans la capture d’écran suivante:
- Allez dans wp-content / themes / twentytwenty et copiez le fichier 404.php.
- Collez le fichier dans le dossier wp-content / themes /twentytwentychild
- Ouvrez le fichier 404.php dans le dossier wp-content / themes / twentytwentychild. Vous verrez la section de code suivante:
<div class="intro-text"><p><?php _e( 'The page you were looking for could not be found. It might have been removed, renamed, or did not exist in the first place.', 'twentytwenty' ); ?></p></div>
<?php
get_search_form(
array(
'label' => __( '404 not found', 'twentytwenty' ),
)
);
?>- Nous pouvons personnaliser cette section pour créer une page 404 plus belle avec les informations nécessaires.
- Remplacez le message à l’intérieur de l’élément intro-text <div>, comme ceci:
<div class="intro-text"><p><?php _e( 'No stress. Je me prépare', 'twentytwenty' ); ?></p></div>
Ensuite, copiez le code suivant du fichier post-grid.php que nous avons créé dans l’article précédent et ajoutez-le après l’élément intro-textdiv pour afficher une grille de publication dans le modèle 404:
<?php
$post_list = new WP_Query(array('post_type'=>'post', 'post_status'=>'publish', 'posts_per_page'=> 3 )); ?>
<?php if ( $post_list->have_posts() ) : ?>
<div id="list-post-panel">
<ul>
<?php while ( $post_list->have_posts() ) : $post_list->the_post();
$image = get_the_post_thumbnail_url( get_the_ID()); ?>
<li>
<div class="post-list-featured-image"><img src="<?php echo $image;
?>" /></div>
<div class="post-list-title"><a href="<?php the_permalink(); ?>"><?php the_title();
?></a></div>
</li>
<?php endwhile; ?>
</ul>
<?php wp_reset_postdata(); ?>
<?php endif; ?>
</div>- Enregistrez le contenu du fichier 404.php.
- Visitez à nouveau l’URL de l’étape 1.