
Comment créer un modèle de page WordPress à partir de zéro? Si cela vous dérange toujours, alors ce tutoriel est une lecture incontournable pour vous. Il y a des moments où vous souhaitez définir un style unique pour chaque page de votre site Web ou dire que vous souhaitez afficher des informations particulières sur certaines pages spécifiques. Là, vous devez avoir différentes pages pour afficher différentes informations à leur sujet. Et à cette fin, vous pouvez utiliser le modèle de page WordPress.
Ouvrez l’éditeur de code et assurez-vous d’avoir accès aux fichiers de thème dans votre installation WordPress locale ou externe.
Nous pouvons créer un modèle de page pour utiliser des produits dans un site. En général, une page de destination de produit est différente d’une page normale et comporte des en-têtes et des pieds de page différents. Créons le modèle de page produit. Suivez ces étapes:
- Connectez-vous au tableau de bord WordPress en tant qu’administrateur.
- Cliquez sur le menu Pages.
- Cliquez sur le bouton Ajouter nouveau.
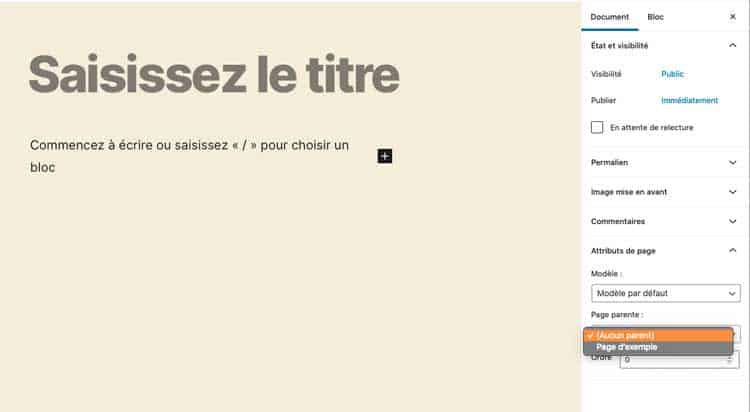
- Accédez à la section Attributs de page dans la colonne de droite.
- Cliquez sur le champ déroulant pour le paramètre de modèle pour obtenir un écran similaire à celui-ci:
- Ouvrez le dossier wp-content / themes / twentytwentychild à l’aide d’un gestionnaire de fichiers.
- Créez un nouveau modèle appelé product.php.
- Ajoutez le code suivant au fichier product.php pour définir le modèle en tant que modèle de page WordPress

<?php /* Template Nom : Page Produit*/ ?>- Enregistrez les modifications.
- Ajoutez le code suivant au fichier product.php pour afficher les informations sur le produit:
<?php get_header(); ?>
<section id="primary" class="content-area">
<h2>Product Page</h2>
<main id="main" class="site-main">
<?php
while ( have_posts() ) :
the_post();
get_template_part( 'template-parts/content', get_post_type() );
endwhile;
?>
</main><!-- #main -->
</section><!-- #primary -->
<?php get_footer();- Comme vous pouvez le voir, la section des paramètres contient désormais un nouveau paramètre appelé Modèle, sous Attributs de page.
- Cliquez sur le menu Pages.
- Cliquez sur le bouton Ajouter nouveau. Vous serez redirigé vers l’écran suivant:

- Ajoutez un titre et un contenu pour la page et sélectionnez Page de destination du produit comme modèle.
- Cliquez sur le bouton Publier pour créer la page.
- Maintenant, nous pouvons voir cette page sur le frontend. Nous verrons que le modèle de page personnalisé est utilisé à la place du modèle par défaut.