Le menu de navigation nous permet de fournir des liens qui dirigent l’utilisateur vers les parties les plus importantes d’un site. Le fil d’Ariane est une technique de navigation secondaire qui fonctionne parallèlement au menu de navigation principal.
Le menu de navigation principal pointe l’utilisateur vers un ensemble limité d’emplacements sur le site tandis que le fil d’Ariane aide l’utilisateur à identifier l’emplacement actuel sur le site. Une fois le fil d’Ariane ajouté, vous verrez un ensemble de liens sur chaque article et page affichant le chemin vers la page actuelle. L’utilisateur peut utiliser ces liens pour parcourir vers le haut dans la hiérarchie ou vers le bas dans la hiérarchie, ce qui facilite la navigation vers un certain endroit même lorsque les éléments de menu ne sont pas disponibles.
Dans cet article , nous allons utiliser le plugin Breadcrumb NavXT pour ajouter une navigation dans le fil d’Ariane à un site WordPress.
Étapes :
- Connectez-vous à Dashboard en tant qu’administrateur.
- Cliquez sur les plugins | Ajouter un nouveau bouton.
- Recherchez Breadcrumb NavXT dans le champ Rechercher des plugins.
- Une fois les plugins répertoriés, cliquez sur le bouton Installer maintenant.
- Cliquez sur le bouton Activer pour activer le plugin.
- Maintenant, vous êtes prêt
Suivez ces étapes pour ajouter un fil d’Ariane avant le contenu de l’article / de la page:
- Connectez-vous à Dashboard en tant qu’administrateur.
- Cliquez sur l’élément de menu Paramètres dans le menu de gauche.
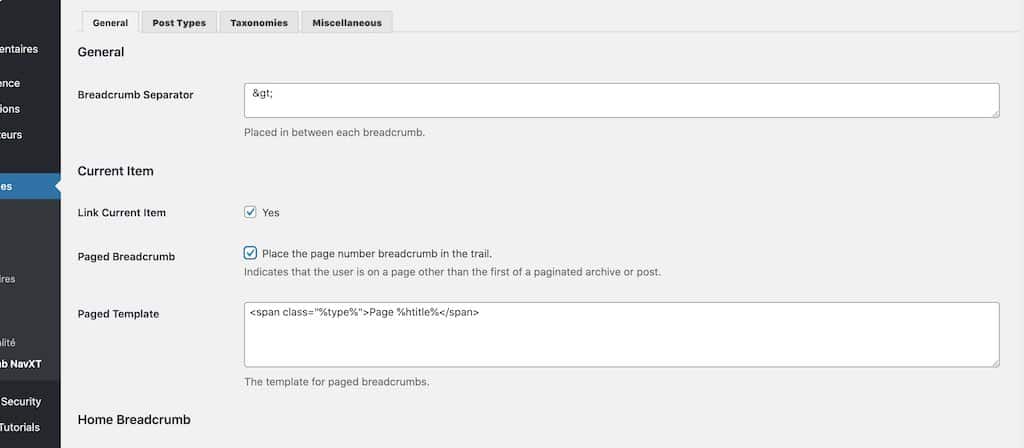
- Cliquez sur l’élément de menu Breadcrumb NavXT pour afficher les paramètres généraux, comme illustré dans la capture d’écran suivante:
- Activez le paramètre Link current item en cochant la case Yes.
- Activez le paramètre Fil d’Ariane en cochant la case Place the page number breadcrumb in the trail. .
- Cliquez sur le bouton Enregistrer les modifications.
- Ouvrez le fichier header.php du thème Twenty Twenty.
- Recherchez le bloc de code suivant:
<?php
// Output the menu modal.
get_template_part( 'template-parts/modal-menu' );
?>- Ajoutez le bloc de code suivant après le dernier code pour afficher le fil d’Ariane:
<div style="margin: 20px;padding:10px;">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
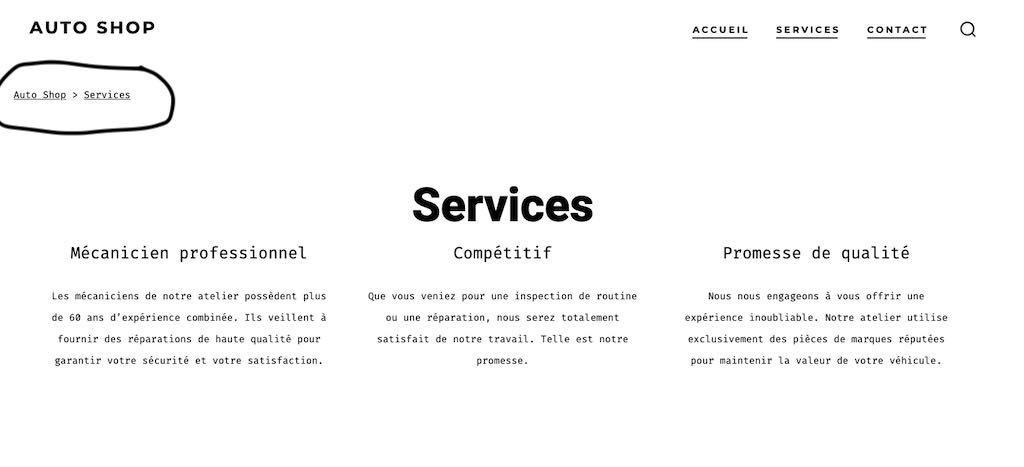
</div>- Affichez la page d’archive des articles sur le frontend en utilisant l’URL de votre page d’articles. Vous verrez un écran similaire au suivant avec un fil d’Ariane pour la page d’archive des articles: